기어가더라도 제대로
[SwiftUI-기초] 그라데이션 - Gradients 본문
그라데이션은 컬러와 마찬가지로 그 자체로 뷰입니다.
그라데이션의 3요소
- color의 배열
- Size와 direction 정보
- 그라데이션의 타입
선형 그라데이션 - LinearGradient
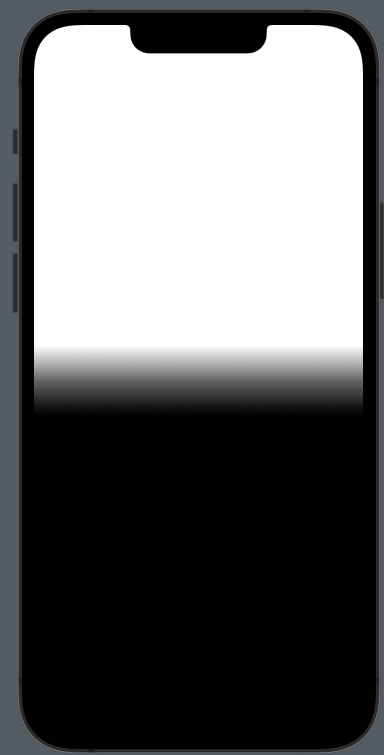
LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottom)- 시작점과 끝점이 있습니다.
- 색상과 각각의 색상이 얼마나 유지될지를 정할 수도 있습니다.
- 그라데이션이 유지되는 공간이 중앙에 잠깐 나타납니다.
LinearGradient(gradient: Gradient(stops: [
Gradient.Stop(color: .white, location: 0.45),
Gradient.Stop(color: .black, location: 0.55),
]), startPoint: .top, endPoint: .bottom)| 유지 설정 X | 유지 설정 O(W-45,B-55) |
 |
 |
색상 유지의 짧은 버전
LinearGradient(gradient: Gradient(stops: [
.init(color: .white, location: 0.45),
.init(color: .black, location: 0.55),
]), startPoint: .top, endPoint: .bottom)
원형 그라데이션 - RadialGradient
- 중심부에서 바깥 방향으로 그라데이션이 이동
- 시작점과 끝점을 라디안 값으로 표현
- 중심점에서 시작점이 얼마나 떨어진 곳에서 색이 시작하고 멈춰야 하는지를 표현
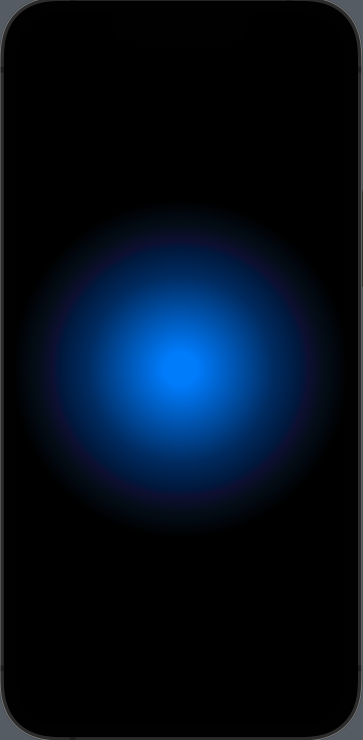
RadialGradient(gradient: Gradient(colors: [.blue, .black]), center: .center, startRadius: 20, endRadius: 200)
- 해왕성 같다.
- 중심부에서 부터 시작 라디안 값 지점까지는 시작 색이 가득 차있다.
- 시작 라디안 지점부터 끝 라디안 지점까지 그라데이션이 옅어지다가 원을 벗어나는 시점부터 배경으로 끝 색이 가득 찬다.
원뿔 그라데이션 - angular gradient(conical gradient)
- 바깥 방향으로 향한다기보단 중심점을 기준으로 원 방향으로 그라데이션을 칠한다
- 원의 중심으로 그라데이션을 순환하면서 그립니다.
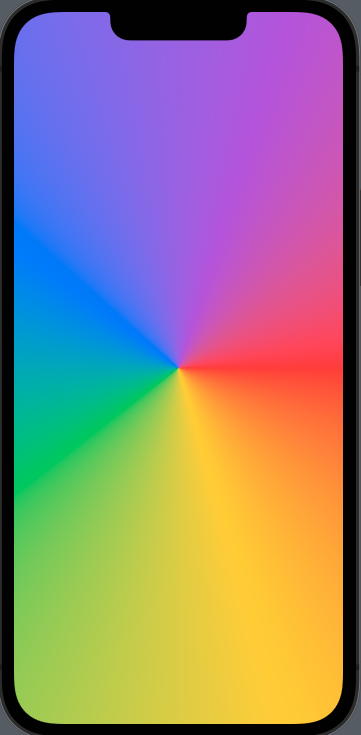
AngularGradient(gradient: Gradient(colors: [.red, .yellow, .green, .blue, .purple, .red]), center: .center)
요약
- 그라데이션은 선형, 원형, 원뿔형 세 가지 유형이 있다.
- 시작점, 끝점과 색상의 배열로 이루어진다.
- 세 유형 모두 stops 라는 색상이 유지되는 범위를 가질 수 있다.
- 그라데이션은 스스로 UI 콘텐츠(배경 그 자체)로 사용될 수 있고, view의 배경색 등으로 사용될 수도 있다.
'SwiftUI - 기초' 카테고리의 다른 글
| [SwiftUI-기초] 경고창 - Alert messages (0) | 2022.10.12 |
|---|---|
| [SwiftUI-기초] 버튼과 이미지, 레이블 - Button, label and Image (0) | 2022.10.12 |
| [SwiftUI-기초] Material, style, safe area, color (0) | 2022.10.10 |
| [SwiftUI-기초] HStack, VStack, ZStack (0) | 2022.10.09 |
| [SwiftUI-기초] Picker, Segment Control, Keyboard 반응 (0) | 2022.10.08 |
Comments




