기어가더라도 제대로
[SwiftUI-기초] HStack, VStack, ZStack 본문
스크린을 채우기 위해 body는 some View 타입을 반환합니다. 이때 다양한 요소를 채울 수 있지만, 보통 여러 요소를 화면에 띄우기 위해서 HStack, VStack, ZStack 등을 이용하는데요. 이들에 대해서 알아봅시다.
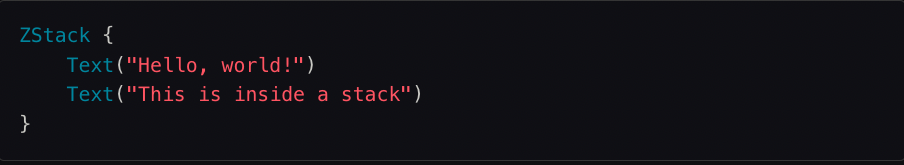
VStack

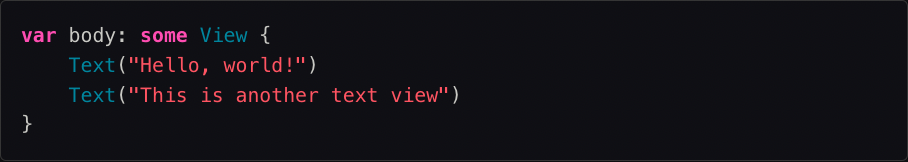
위의 코드를 실행하면 어떤 화면이 그려질까요? 얼핏보기엔 한 화면에 두 개의 TextView 가 그려질 것 같습니다. 사실은 이렇습니다.
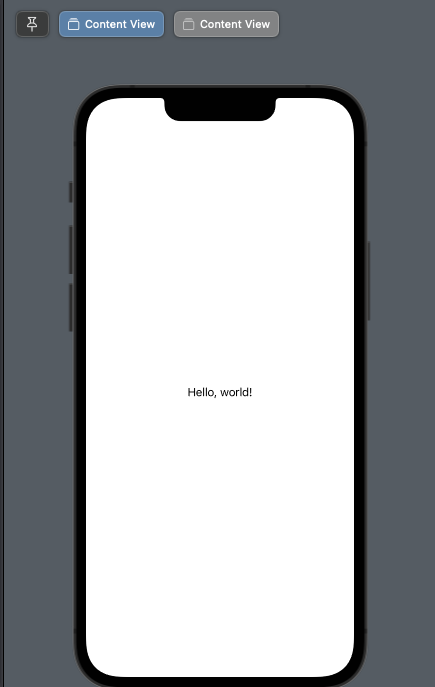
 |
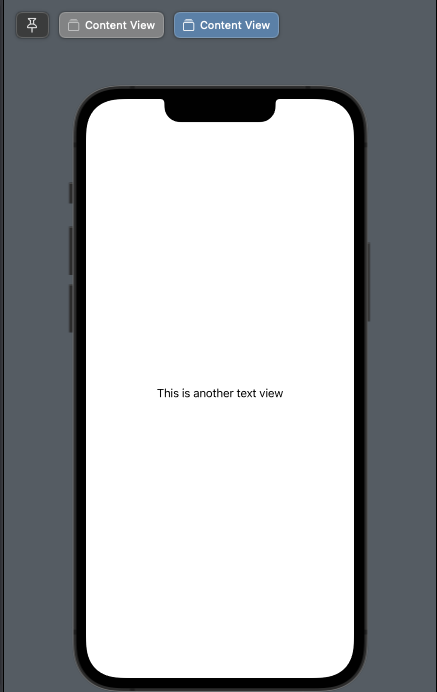
 |
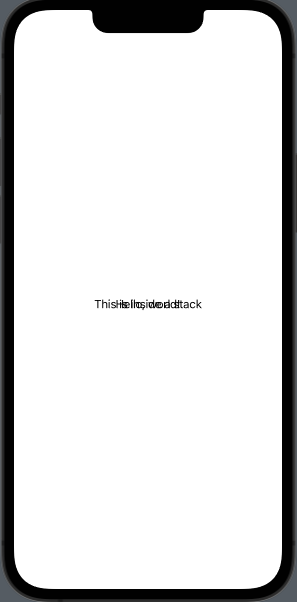
별도의 스크린이 그려지네요. 왜 이런 현상이 발생할까요? 두 독립적인 Text view를 SwiftUI 가 해석하는 방식에 있습니다.
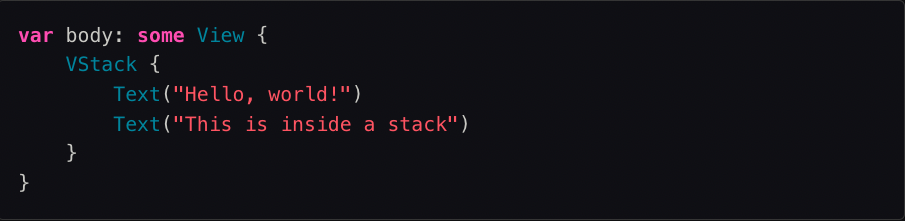
SwiftUI는 한 종류의 View 만을 받도록 보장해야 합니다.여기서 VStack이 필요하죠.


- 생성시에 파라미터로 간격 공간 값을 설정할 수 있다.
- 수직 방향으로 자식 뷰들을 배치한다.
- 최대 10개까지 자식 뷰를 가질 수 있다
- 더 가지기 위해서 Group으로 묶어줘야 한다.
- 기본적으로 중앙에 배치되는데 특정한 방향에 배치되도록 할 수 있다.

HStack
- 수평 방향으로 자식 뷰들을 배치한다
- VStack 과 비슷하다.
Spacer
- HStack, VStack 등은 기본적으로 뷰를 중앙에 배치
- 자식 뷰를 다른 쪽으로 밀고 싶을 때 Spacer()를 사용
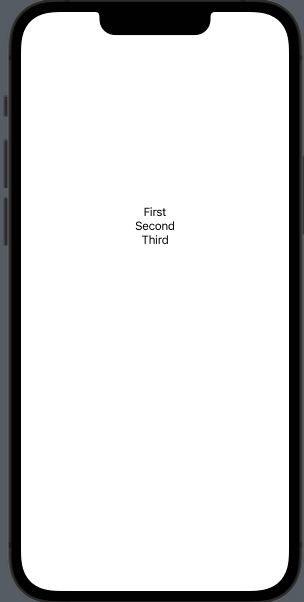
- 아래 코드를 짜면 모든 요소가 위쪽으로 밀린다.
- 빈 공간만큼 Spacer가 차지
- 하나 이상의 Spacer 배치 가능
- 여러개일 경우 가용 공간을 나눈 만큼 차지

 |
 |
ZStack


- 깊이를 기준으로 배치한다.
- 주로 배경을 그릴 때 사용
- Spacing 개념은 없지만 alignment 개념은 있다.
- ZStack(alignment: .top) { }
- 위아래로, 앞 뒤로 콘텐츠를 그린다.
- ZStack을 이용해서 이미지를 넣고 다음에 Text를 넣으면 이미지 안에 Text가 들어가게끔 배치할 수 있다.
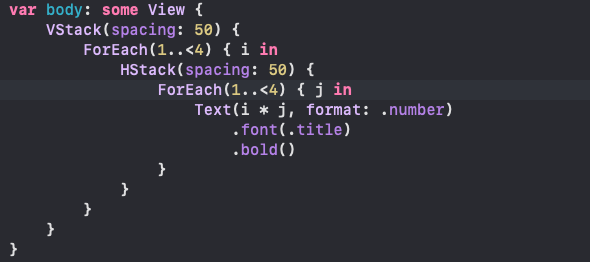
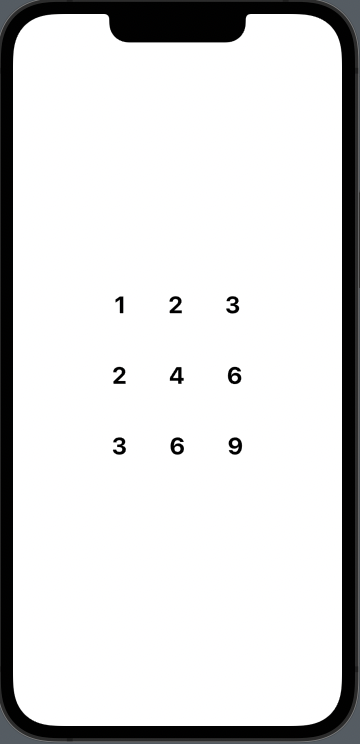
3 X 3 Grid 배열을 그린다면 ?
한 번 고민해보세요. 일단 안 좋은 방법은 다음과 같습니다.


결론
SwiftUI는 body에 하나의 콘텐츠밖에 못 담는 바보(?)이므로 여러 개의 콘텐츠를 담고 싶을 때는 H, V, ZStack을 이용해야 한다.
'SwiftUI - 기초' 카테고리의 다른 글
| [SwiftUI-기초] 그라데이션 - Gradients (0) | 2022.10.11 |
|---|---|
| [SwiftUI-기초] Material, style, safe area, color (0) | 2022.10.10 |
| [SwiftUI-기초] Picker, Segment Control, Keyboard 반응 (0) | 2022.10.08 |
| [SwiftUI-기초] TextField (1) | 2022.10.07 |
| [SwiftUI-기초] 양방향 바인딩(two-way binding), ForEach (0) | 2022.10.06 |
Comments




