기어가더라도 제대로
[SwiftUI-기초] Picker, Segment Control, Keyboard 반응 본문
Picker
- 몇 가지 선택지 중에 사용자가 선택하고 앱이 그 선택을 기억할 수 있도록 도와주는 뷰
- 주로 사용되는 방식 2 가지
- 값을 클릭하면 선택지가 팝업 되는 메뉴 형식
- slide 형식으로 한 값에서 다른 값으로 이동하는 식으로 선택되는 경우
- 적은 수의 항목이 있을 경우 효과적
위의 경우엔 일반적으로 Picker를 생성하면되고 아래의 경우엔 pickerStyle(. segmented)와 같은 modifier를 붙여야 함

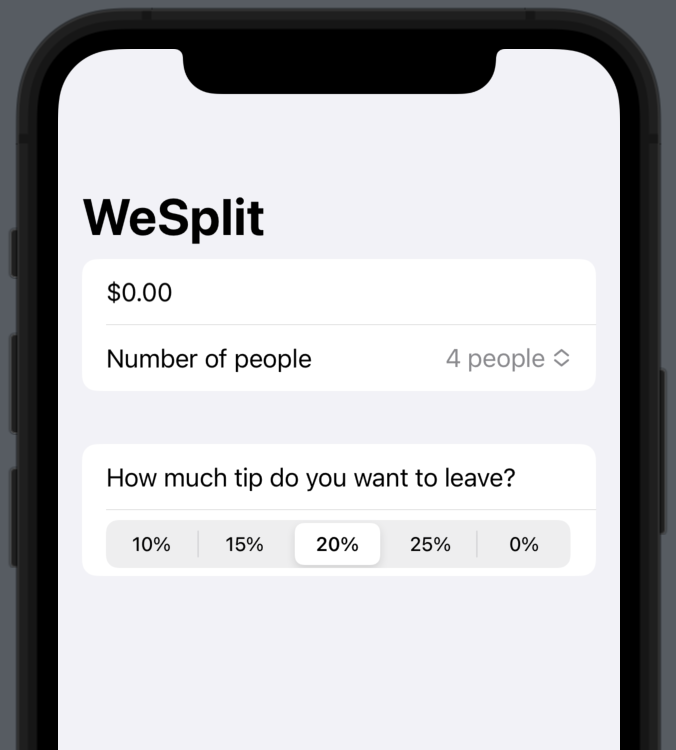
- Number of people: 일반적인 picker
- How much tip do you want to leave?: segmented 스타일의 picker
Section의 Body와 Head
- 위의 segment 컨트롤 내부에 별도의 레이블인 것처럼 추가할 수도 있기는 한데,
- 아래의 segmented picker와 관련이 있다기 보단 레이블 그 자체로서 역할한다고 보임

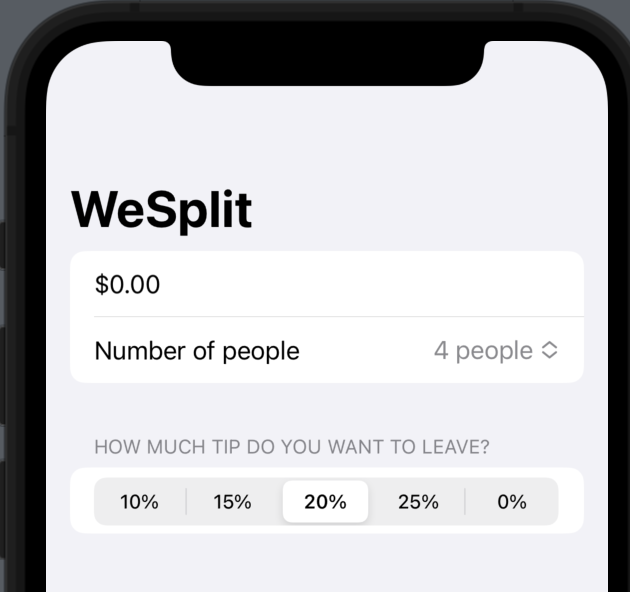
좀 더 아래의 segment control에 대한 부연 설명처럼 보인다.
Keyboard 내려가기
- decimalPad,. numberPad 스타일일 때 return을 눌러도 키보드가 내려가지 않음
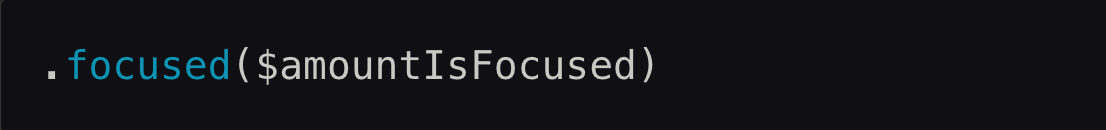
- amount box에 focus가 되어있는지 확인할 수 있어야 함
- focus를 거둘 수 있는 버튼이 필요함
@FocusState
- 입력 소스가 focus 되어있는 상태인가 아닌가를 확인할 수 있는 property wrapper
- text field에 modifier로 붙일 수 있다

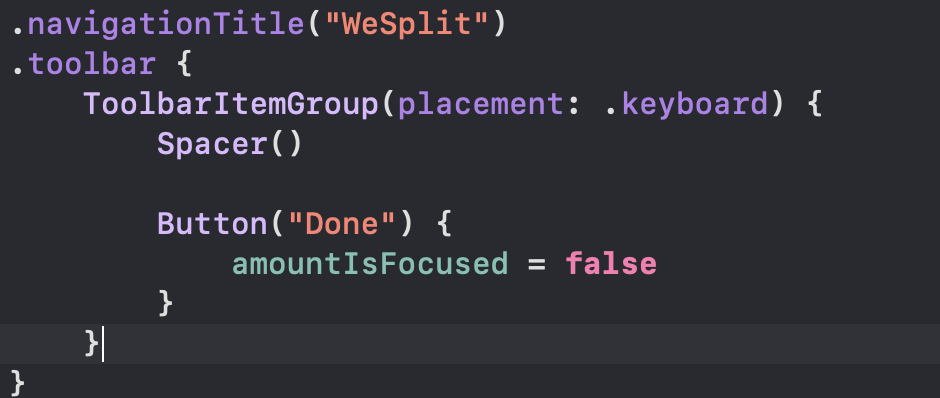
Toolbar

- navigationTitle() 뒤에 오는 modifier
- toolbar(): 툴바 아이템 항목을 선언함.
- ToolbarItemGroup: 하나 이상의 버튼을 두는 장소 제공
- 이 경우에 keyboard 툴바
- keyboard의 나타남과 사라짐에 동행함
- Button: "Done" 표시를 그리는 버튼
- 클로저 내부에는 버튼이 눌리면 실행될 코드가 있음
- amountIsFocused의 값을 변경하면, 키보드가 내려감
- Spacer(): 버튼의 위치를 조정할 수 있도록 빈 공간을 제공
- 추가하면 다른 뷰를 한쪽 사이드로 푸시함
- 사방으로 가능
- 이 경우엔 버튼을 가장 오른쪽으로 푸시함
전체 코드
참조
https://www.hackingwithswift.com/books/ios-swiftui/hiding-the-keyboard
Hiding the keyboard - a free Hacking with iOS: SwiftUI Edition tutorial
Was this page useful? Let us know! 1 2 3 4 5
www.hackingwithswift.com
'SwiftUI - 기초' 카테고리의 다른 글
| [SwiftUI-기초] Material, style, safe area, color (0) | 2022.10.10 |
|---|---|
| [SwiftUI-기초] HStack, VStack, ZStack (0) | 2022.10.09 |
| [SwiftUI-기초] TextField (1) | 2022.10.07 |
| [SwiftUI-기초] 양방향 바인딩(two-way binding), ForEach (0) | 2022.10.06 |
| [SwiftUI-기초] Form, Navigation bar, State (1) | 2022.10.05 |
Comments




