| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- SwiftUI
- Codable
- core data
- 상호배제
- struct
- 앨런
- 가상 메모리
- Algorithm
- 인프런
- UserDefaults
- forEach
- async
- COLOR
- 데드락
- decode
- Linked List
- scrollview
- 동기화
- 동시성
- IOS
- deadlock
- 운영체제
- 오브젝트
- Apple Developer Academy
- Swift
- 알고리즘
- @state
- 100 days of SwiftUI
- 프로세스 스케줄링
- 비동기
- Today
- Total
목록SwiftUI - 기초 (49)
기어가더라도 제대로
 [SwiftUI-기초] Shape 를 애니메이션 주기 - animatableData
[SwiftUI-기초] Shape 를 애니메이션 주기 - animatableData
struct Trapezoid: Shape { var insetAmount: Double func path(in rect: CGRect) -> Path { var path = Path() path.move(to: CGPoint(x: 0, y: rect.maxY)) path.addLine(to: CGPoint(x: insetAmount, y: rect.minY)) path.addLine(to: CGPoint(x: rect.maxX - insetAmount, y: rect.minY)) path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY)) path.addLine(to: CGPoint(x: 0, y: rect.maxY)) return path } } struct Con..
 [SwiftUI-기초] BlendMode - 색상 혼합
[SwiftUI-기초] BlendMode - 색상 혼합
ZStack { Image("Example") Rectangle() .fill(.red) .blendMode(.normal) } .frame(width: 400, height: 500) .clipped() .blendMode(.normal) 기본적인 전략으로 색상이 섞이지 않음 .blendMode(.multiply) 각 픽셀마다 이미지가 가지고 있는 원래 색상 X 색상 프레임이 가지고 있는 도착지 픽셀의 색상 0...1 * 0...1 = 0...1 Image("Example") .colorMultiply(.red) ZStack 을 사용하지 않고도 적용 가능 .blendMode(.screen) 원래 색상의 역을 곱해서 나온 값의 역 (1 - (0...1)) * (1 - (0...1)) = a screen ..
 [SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
[SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
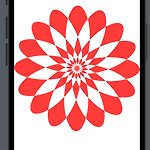
애플은 이걸 구현하기위한 코드도 만들었다니.. 정말 .. 뷰를 얼마만큼 회전하고, 겹쳐지고, 규모는 어느정도로 설정할지를 규정한 코드 샘플 앱에서는 타원형의 꽃잎을 원을 주변으로 겹쳐서 사용할 예정 1 pi = 180 도, 2 파이 = 360도. 8분의 1 pi 씩 회전을 하면서 중심원을 도는 그림 struct Flower: Shape { var petalOffset: Double = -20 var petalWidth: Double = 100 func path(in rect: CGRect) -> Path { var path = Path() for number in stride(from: 0, to: Double.pi * 2, by: Double.pi / 8) { let rotation = CGAffine..
