기어가더라도 제대로
[SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인.. 본문


- 애플은 이걸 구현하기위한 코드도 만들었다니.. 정말 ..
- 뷰를 얼마만큼 회전하고, 겹쳐지고, 규모는 어느정도로 설정할지를 규정한 코드
- 샘플 앱에서는 타원형의 꽃잎을 원을 주변으로 겹쳐서 사용할 예정
- 1 pi = 180 도, 2 파이 = 360도. 8분의 1 pi 씩 회전을 하면서 중심원을 도는 그림
struct Flower: Shape {
var petalOffset: Double = -20
var petalWidth: Double = 100
func path(in rect: CGRect) -> Path {
var path = Path()
for number in stride(from: 0, to: Double.pi * 2, by: Double.pi / 8) {
let rotation = CGAffineTransform(rotationAngle: number)
let position = rotation.concatenating(CGAffineTransform(translationX: rect.width / 2, y: rect.height / 2))
let originalPetal = Path(ellipseIn: CGRect(x: petalOffset, y: 0, width: petalWidth, height: rect.width / 2))
let rotatedPetal = originalPetal.applying(position)
path.addPath(rotatedPetal)
}
return path
}
}- petalOffset: 중심에서 얼마만큼 떨어질지 양
- petalWidth: 꽃잎의 너비
- rotation: 각 반복 마다 8/1 pi 씩 증가한 만큼 회전을 먼저함
- position: 뷰의 중심으로 이동시킴
- originalPetal: 타원형의 꽃잎을 만듦
- rotationPetal: 중심에서 떨어진 위치까지 옮김
- 메인 path: 에 추가
- 전체 16번 반복을 돈 결과를 반환

struct ContentView: View {
@State private var petalOffset = -20.0
@State private var petalWidth = 100.0
var body: some View {
VStack {
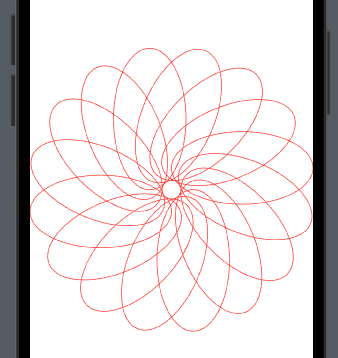
Flower(petalOffset: petalOffset, petalWidth: petalWidth)
.stroke(.red, lineWidth: 1)
Text("Offset")
Slider(value: $petalOffset, in: -40...40)
.padding([.horizontal, .bottom])
Text("Width")
Slider(value: $petalWidth, in: 0...100)
.padding(.horizontal)
}
}
}
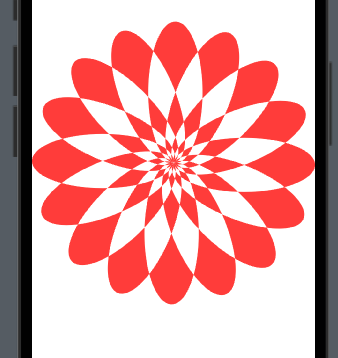
Flower(petalOffset: petalOffset, petalWidth: petalWidth)
.fill(.red, style: FillStyle(eoFill: true))- odd-fill : 겹쳐지는지에 따라서 색칠해질지 말지 결정,
- 안겹치는 뷰가 색칠되면 그 다음은 색칠안함, 그 다음은 색칠, ...
'SwiftUI - 기초' 카테고리의 다른 글
| [SwiftUI-기초] Shape 를 애니메이션 주기 - animatableData (0) | 2022.11.21 |
|---|---|
| [SwiftUI-기초] BlendMode - 색상 혼합 (0) | 2022.11.20 |
| [SwiftUI-기초] drawingGroup() - Image 성능 높이기 (0) | 2022.11.18 |
| [SwiftUI-기초] ImagePaint - 이미지를 배경색처럼 사용하기 (0) | 2022.11.17 |
| [SwiftUI-기초] strokeBorder() - 도형을 프레임에 딱맞게 (0) | 2022.11.16 |
Comments




