목록SwiftUI - 기초 (55)
기어가더라도 제대로
 [SwiftUI-기초] drawingGroup() - Image 성능 높이기
[SwiftUI-기초] drawingGroup() - Image 성능 높이기
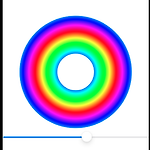
다소 자극적인 제목을 달아놨는데, 성능을 높이는 원리를 말씀드림 기본적으로 뷰 렌더링 작업은 Core Animation 을 사용 다만 그리기 작업이 좀 복잡해지면 화면이 일정 FPS 아래로 내려가는 것을 볼 수 있음 iOS 최대 주사율은 120 fps 인데 복잡한 그리기 작업이 들어가면 그 이하로도 내려갈 수 있음 예제 코드를 통해서 알아보겠음 struct ContentView: View { @State private var colorCycle = 0.0 var body: some View { VStack { ColorCyclingCircle(amount: colorCycle) .frame(width: 300, height: 300) Slider(value: $colorCycle) } } } struct..
 [SwiftUI-기초] ImagePaint - 이미지를 배경색처럼 사용하기
[SwiftUI-기초] ImagePaint - 이미지를 배경색처럼 사용하기
이미지를 배경처럼 사용하면 장점이 반복되는 무늬를 입맛에 맞게 넣을 수 있다는 장점이 있음 Text("Hello World") .frame(width: 300, height: 300) .background(Image("Example")) 이렇게 사용할 수도 있는데 테두리에 사진을 반복되게 넣으려면 어떻게 하면 좋을까? Text("Hello World") .frame(width: 300, height: 300) .border(Image("Example"), width: 30) 위 코드는 작동하지 않음 테두리에 이미지를 넣는 개념을 구현하기 위해 ImagePaint 가 있음 Text("Hello World") .frame(width: 300, height: 300) .border(ImagePaint(imag..
 [SwiftUI-기초] strokeBorder() - 도형을 프레임에 딱맞게
[SwiftUI-기초] strokeBorder() - 도형을 프레임에 딱맞게
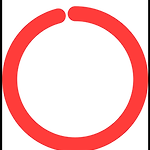
.stroke: path 따라서 테두리를 색칠하는 메서드 이용가능한 프레임을 넘겨버림 선을 안쪽으로 그림을 그리고 싶다하면 위의 메서드를 사용해서는 안됨 왜냐하면 직선을 따라서 뭉툭한 연필을 이용해 따라 그리는 상황을 상상해보면 연필의 정중앙이 직선에 오도록하고 그릴 것임 연필은 직선위를 지나므로 양옆으로 넘어가는 부분이 생기는데, 도형에서는 이것을 관리하기가 어려운 부분이 있다. 즉 일정한 간격으로 안쪽으로 들어가게 그리고 싶을 땐 어떻게 하면 좋을까? Circle().stroke(.blue, lineWidth: 40) Circle().strokeBorder(.blue, lineWidth: 40) strokeBorder() 를 이용 그러나 이는 우리가 커스텀하게 만들어 채택한 Shape 프로토콜엔 사용..
