목록전체 글 (284)
기어가더라도 제대로
 [SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
[SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
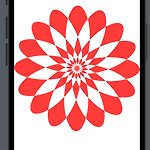
애플은 이걸 구현하기위한 코드도 만들었다니.. 정말 .. 뷰를 얼마만큼 회전하고, 겹쳐지고, 규모는 어느정도로 설정할지를 규정한 코드 샘플 앱에서는 타원형의 꽃잎을 원을 주변으로 겹쳐서 사용할 예정 1 pi = 180 도, 2 파이 = 360도. 8분의 1 pi 씩 회전을 하면서 중심원을 도는 그림 struct Flower: Shape { var petalOffset: Double = -20 var petalWidth: Double = 100 func path(in rect: CGRect) -> Path { var path = Path() for number in stride(from: 0, to: Double.pi * 2, by: Double.pi / 8) { let rotation = CGAffine..
 [SwiftUI-기초] drawingGroup() - Image 성능 높이기
[SwiftUI-기초] drawingGroup() - Image 성능 높이기
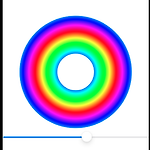
다소 자극적인 제목을 달아놨는데, 성능을 높이는 원리를 말씀드림 기본적으로 뷰 렌더링 작업은 Core Animation 을 사용 다만 그리기 작업이 좀 복잡해지면 화면이 일정 FPS 아래로 내려가는 것을 볼 수 있음 iOS 최대 주사율은 120 fps 인데 복잡한 그리기 작업이 들어가면 그 이하로도 내려갈 수 있음 예제 코드를 통해서 알아보겠음 struct ContentView: View { @State private var colorCycle = 0.0 var body: some View { VStack { ColorCyclingCircle(amount: colorCycle) .frame(width: 300, height: 300) Slider(value: $colorCycle) } } } struct..
 [SwiftUI-기초] ImagePaint - 이미지를 배경색처럼 사용하기
[SwiftUI-기초] ImagePaint - 이미지를 배경색처럼 사용하기
이미지를 배경처럼 사용하면 장점이 반복되는 무늬를 입맛에 맞게 넣을 수 있다는 장점이 있음 Text("Hello World") .frame(width: 300, height: 300) .background(Image("Example")) 이렇게 사용할 수도 있는데 테두리에 사진을 반복되게 넣으려면 어떻게 하면 좋을까? Text("Hello World") .frame(width: 300, height: 300) .border(Image("Example"), width: 30) 위 코드는 작동하지 않음 테두리에 이미지를 넣는 개념을 구현하기 위해 ImagePaint 가 있음 Text("Hello World") .frame(width: 300, height: 300) .border(ImagePaint(imag..
