목록odd-fill (1)
기어가더라도 제대로
 [SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
[SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
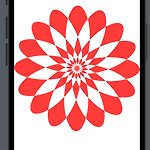
애플은 이걸 구현하기위한 코드도 만들었다니.. 정말 .. 뷰를 얼마만큼 회전하고, 겹쳐지고, 규모는 어느정도로 설정할지를 규정한 코드 샘플 앱에서는 타원형의 꽃잎을 원을 주변으로 겹쳐서 사용할 예정 1 pi = 180 도, 2 파이 = 360도. 8분의 1 pi 씩 회전을 하면서 중심원을 도는 그림 struct Flower: Shape { var petalOffset: Double = -20 var petalWidth: Double = 100 func path(in rect: CGRect) -> Path { var path = Path() for number in stride(from: 0, to: Double.pi * 2, by: Double.pi / 8) { let rotation = CGAffine..
SwiftUI - 기초
2022. 11. 19. 23:24
