목록image 성능 (1)
기어가더라도 제대로
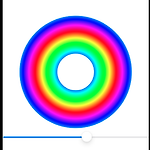
 [SwiftUI-기초] drawingGroup() - Image 성능 높이기
[SwiftUI-기초] drawingGroup() - Image 성능 높이기
다소 자극적인 제목을 달아놨는데, 성능을 높이는 원리를 말씀드림 기본적으로 뷰 렌더링 작업은 Core Animation 을 사용 다만 그리기 작업이 좀 복잡해지면 화면이 일정 FPS 아래로 내려가는 것을 볼 수 있음 iOS 최대 주사율은 120 fps 인데 복잡한 그리기 작업이 들어가면 그 이하로도 내려갈 수 있음 예제 코드를 통해서 알아보겠음 struct ContentView: View { @State private var colorCycle = 0.0 var body: some View { VStack { ColorCyclingCircle(amount: colorCycle) .frame(width: 300, height: 300) Slider(value: $colorCycle) } } } struct..
SwiftUI - 기초
2022. 11. 18. 22:10
