목록SwiftUI (51)
기어가더라도 제대로
 [SwiftUI-기초] BlendMode - 색상 혼합
[SwiftUI-기초] BlendMode - 색상 혼합
ZStack { Image("Example") Rectangle() .fill(.red) .blendMode(.normal) } .frame(width: 400, height: 500) .clipped() .blendMode(.normal) 기본적인 전략으로 색상이 섞이지 않음 .blendMode(.multiply) 각 픽셀마다 이미지가 가지고 있는 원래 색상 X 색상 프레임이 가지고 있는 도착지 픽셀의 색상 0...1 * 0...1 = 0...1 Image("Example") .colorMultiply(.red) ZStack 을 사용하지 않고도 적용 가능 .blendMode(.screen) 원래 색상의 역을 곱해서 나온 값의 역 (1 - (0...1)) * (1 - (0...1)) = a screen ..
 [SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
[SwiftUI-기초] CGAffineTransform - 약간의 기하학을 곁들인..
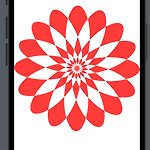
애플은 이걸 구현하기위한 코드도 만들었다니.. 정말 .. 뷰를 얼마만큼 회전하고, 겹쳐지고, 규모는 어느정도로 설정할지를 규정한 코드 샘플 앱에서는 타원형의 꽃잎을 원을 주변으로 겹쳐서 사용할 예정 1 pi = 180 도, 2 파이 = 360도. 8분의 1 pi 씩 회전을 하면서 중심원을 도는 그림 struct Flower: Shape { var petalOffset: Double = -20 var petalWidth: Double = 100 func path(in rect: CGRect) -> Path { var path = Path() for number in stride(from: 0, to: Double.pi * 2, by: Double.pi / 8) { let rotation = CGAffine..
 [SwiftUI-기초] drawingGroup() - Image 성능 높이기
[SwiftUI-기초] drawingGroup() - Image 성능 높이기
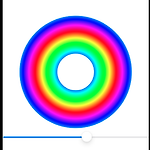
다소 자극적인 제목을 달아놨는데, 성능을 높이는 원리를 말씀드림 기본적으로 뷰 렌더링 작업은 Core Animation 을 사용 다만 그리기 작업이 좀 복잡해지면 화면이 일정 FPS 아래로 내려가는 것을 볼 수 있음 iOS 최대 주사율은 120 fps 인데 복잡한 그리기 작업이 들어가면 그 이하로도 내려갈 수 있음 예제 코드를 통해서 알아보겠음 struct ContentView: View { @State private var colorCycle = 0.0 var body: some View { VStack { ColorCyclingCircle(amount: colorCycle) .frame(width: 300, height: 300) Slider(value: $colorCycle) } } } struct..
