목록수직 그리드 (1)
기어가더라도 제대로
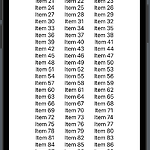
 [SwiftUI-기초] Scrolling Grid
[SwiftUI-기초] Scrolling Grid
수직그리드 엑셀에 보면 row와 column 으로 나뉜것과 같은 효과를 줄 수 있는 View 입니다. struct ContentView: View { let layout = [ GridItem(.fixed(80)), GridItem(.fixed(80)), GridItem(.fixed(80)) ] var body: some View { ScrollView { LazyVGrid(columns: layout) { ForEach(0..
SwiftUI - 기초
2022. 11. 11. 23:27
