기어가더라도 제대로
[SwiftUI-기초] Shape, 도형 본문
- 좌표를 직접 지정해주어야하는 Path에 비해 Frame 값 안에서 허용된 크기만큼 그림을 그리는 것이 Shape
- 뷰이기 때문에 background 다 가능,
- 이번엔 삼각형과 아치형을 그려볼 것임
삼각형
struct Triangle: Shape {
func path(in rect: CGRect) -> Path {
var path = Path()
path.move(to: CGPoint(x: rect.midX, y: rect.minY))
path.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))
path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))
path.addLine(to: CGPoint(x: rect.midX, y: rect.minY))
return path
}
}- Shape 라는 Triangle 을 따로 선언
- 요구사항으로는 path 함수를 만듦
- CGRect를 요구하는데 안에 구현을 보면 CGRect의 기본 제공되는 값을 기반으로 그림을 그림
- 고정된 좌표값으로 그리는 것이 아니기 때문에 조금더 그리기에 자율성이 보장됨
- frame을 주지 않으면 사용할 수 있는 모든 크기만큼을 씀

Triangle()
.stroke(.red, style: StrokeStyle(lineWidth: 10, lineCap: .round, lineJoin: .round))
.frame(width: 300, height: 300)- shapeStyle 도 사용 가능
Arc
path 에서 기본제공되는 addArc 를 이용
struct Arc: Shape {
var startAngle: Angle
var endAngle: Angle
var clockwise: Bool
func path(in rect: CGRect) -> Path {
var path = Path()
path.addArc(center: CGPoint(x: rect.midX, y: rect.midY), radius: rect.width / 2, startAngle: startAngle, endAngle: endAngle, clockwise: clockwise)
return path
}
}
// contentView
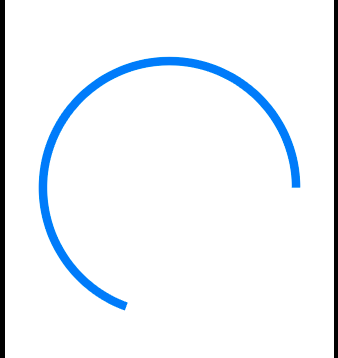
Arc(startAngle: .degrees(0), endAngle: .degrees(110), clockwise: true)
.stroke(.blue, lineWidth: 10)
.frame(width: 300, height: 300)
- 0도에서 110도로 그린게 이것을 생각하진 않았을 것이다.
- 이런 그림이 나오는 이유는 arc 의 기본 특성 떄문이다.
- 1. 0도 방향이 기본적으로 90도 방향이다.
- 2. 그림을 그리는 시작점이 bottom-left부터 시작한다. (top-left 부터 그리면 이런 일 없잔아..)
- 그래서 시계 방향으로 설정을 해도 반시계 방향처럼 그리는 결과가 나온다.
- 이를 우리가 생각한 그림으로 바꿔보자.
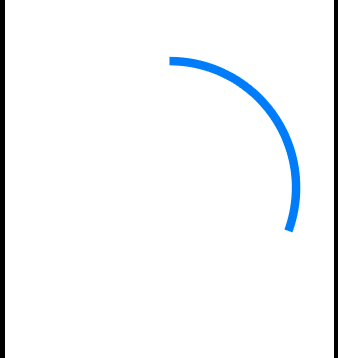
func path(in rect: CGRect) -> Path {
let rotationAdjustment = Angle.degrees(90)
let modifiedStart = startAngle - rotationAdjustment
let modifiedEnd = endAngle - rotationAdjustment
var path = Path()
path.addArc(center: CGPoint(x: rect.midX, y: rect.midY), radius: rect.width / 2, startAngle: modifiedStart, endAngle: modifiedEnd, clockwise: !clockwise)
return path
}- 주어지는 점에서 90도를 땡겼고, 시계 방향이 이상하니 반 시계 방향으로 그리게끔 설정

- 0도에서 110도를 그리는 느낌이 난다.
'SwiftUI - 기초' 카테고리의 다른 글
| [SwiftUI-기초] ImagePaint - 이미지를 배경색처럼 사용하기 (0) | 2022.11.17 |
|---|---|
| [SwiftUI-기초] strokeBorder() - 도형을 프레임에 딱맞게 (0) | 2022.11.16 |
| [SwiftUI-기초] path (0) | 2022.11.14 |
| [SwiftUI-기초] Scrolling Grid (0) | 2022.11.11 |
| [SwiftUI-기초] 계층적인 Codable 데이터 다루기 (0) | 2022.11.10 |
Comments




