기어가더라도 제대로
[SwiftUI-기초] Navigation 일관된 경험 제공하기 본문
SwiftUI는 iPhone, iPad에서 동시에 실행 가능
struct ContentView: View {
var body: some View {
NavigationView {
Text("Select View")
.navigationTitle("First")
Text("Detail View")
.navigationTitle("Second")
}
}
}이 코드를 아이패드, 14 pro, 14 pro max에서 실행해보면 각기 화면이 다름
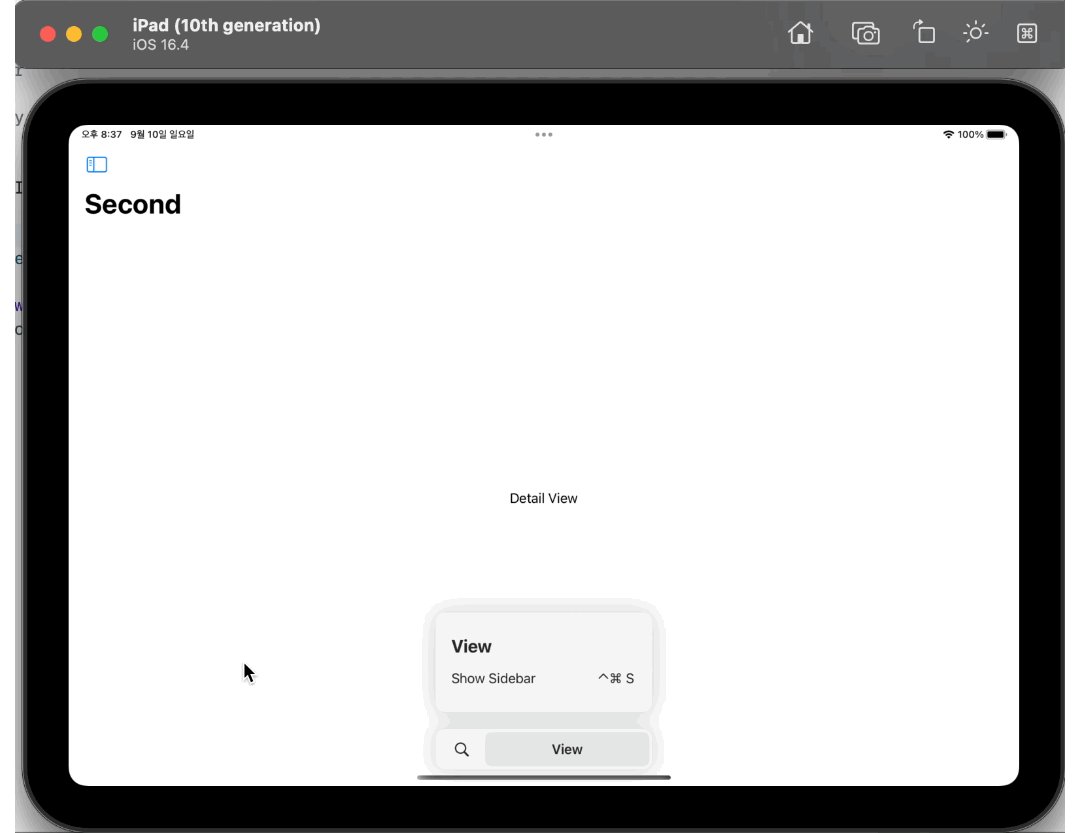
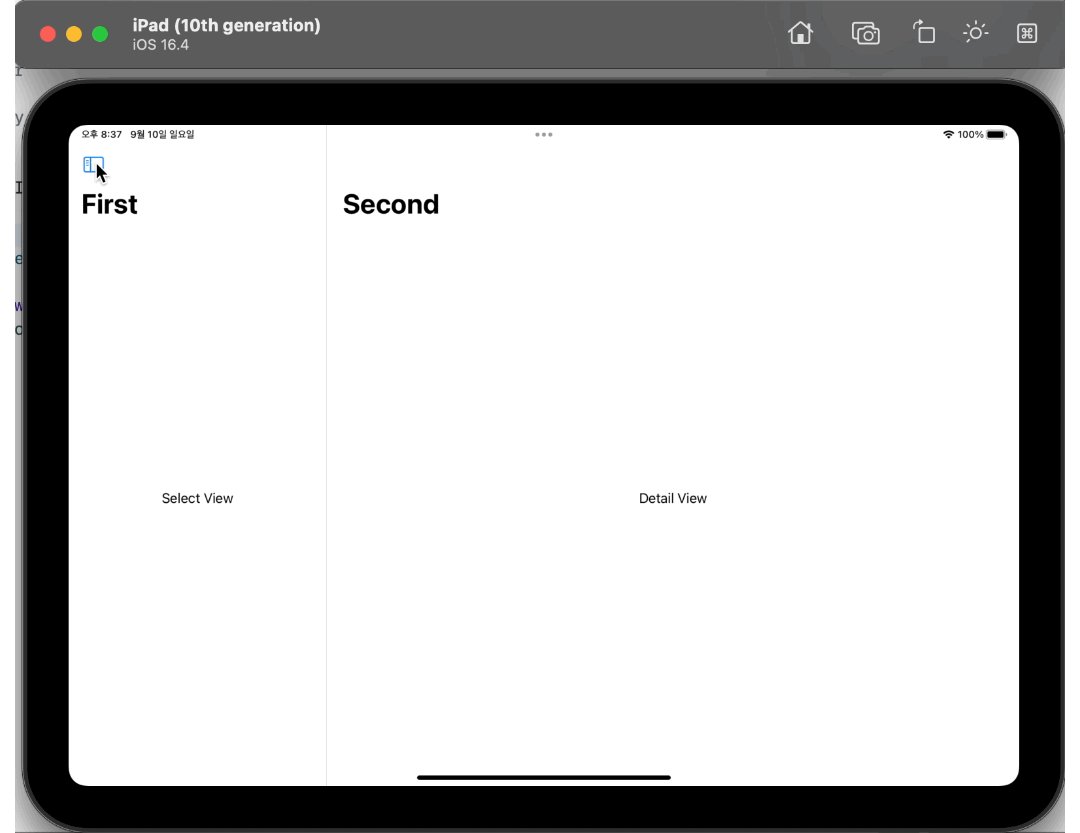
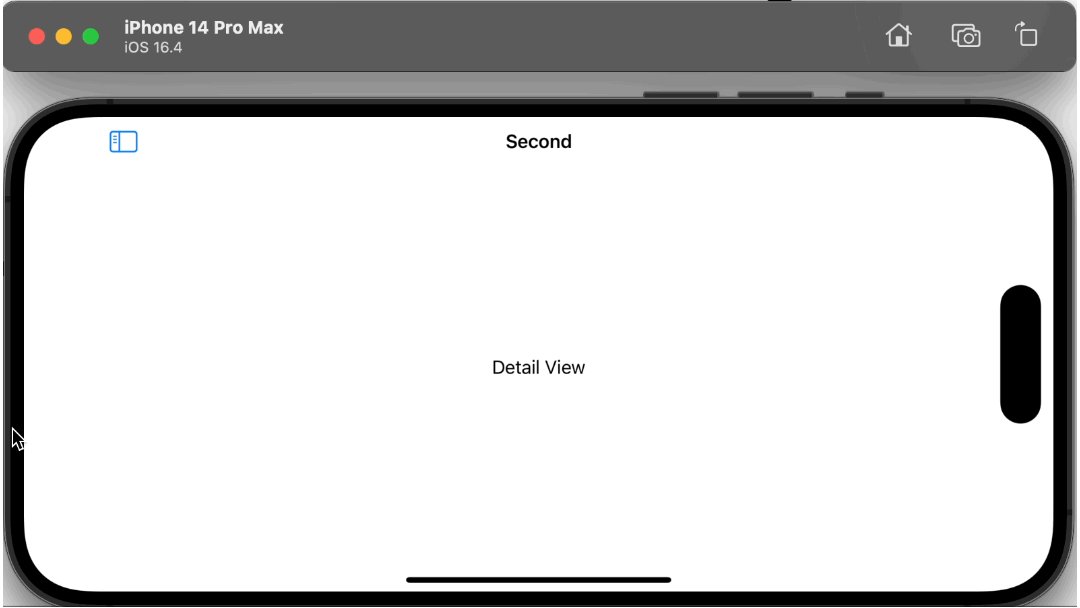
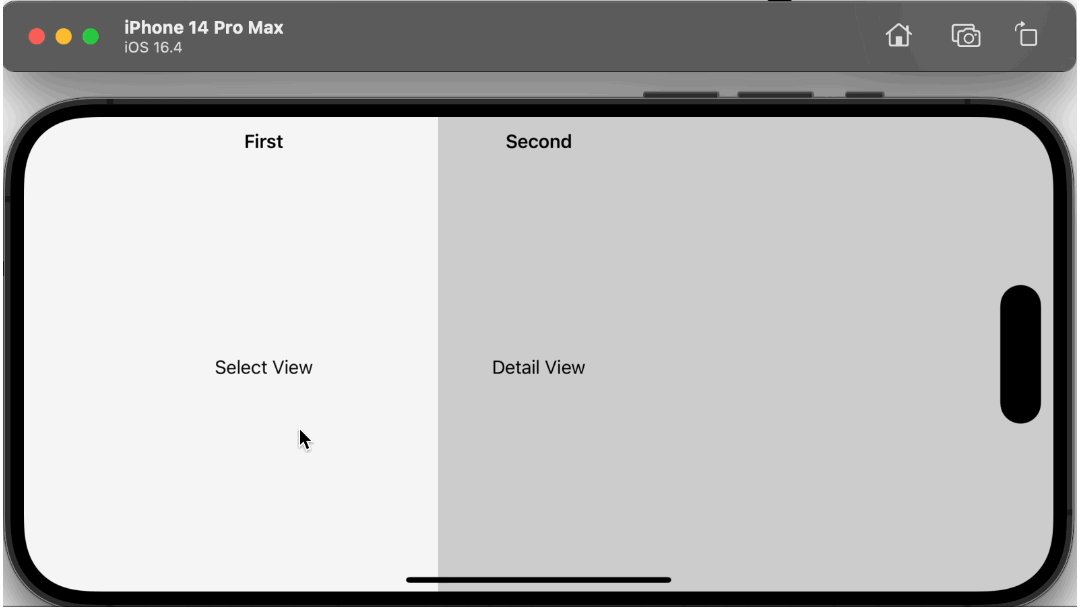
iPad - 2단계로 분리되어 보임

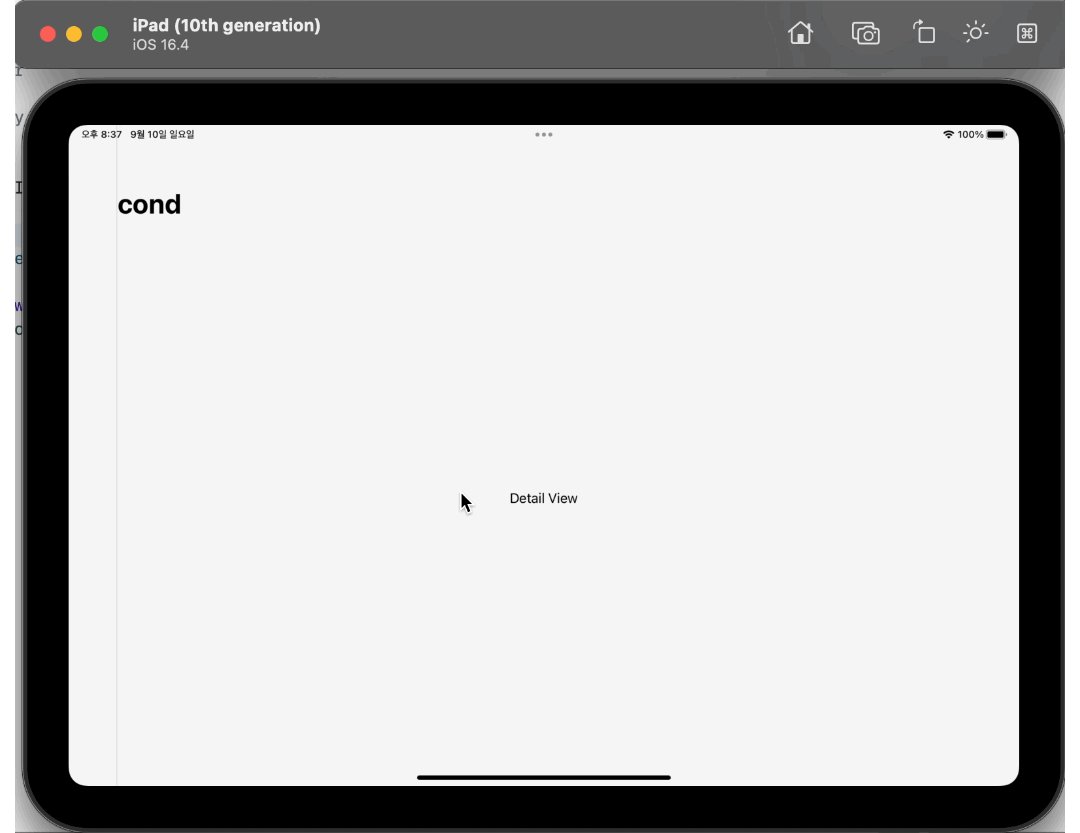
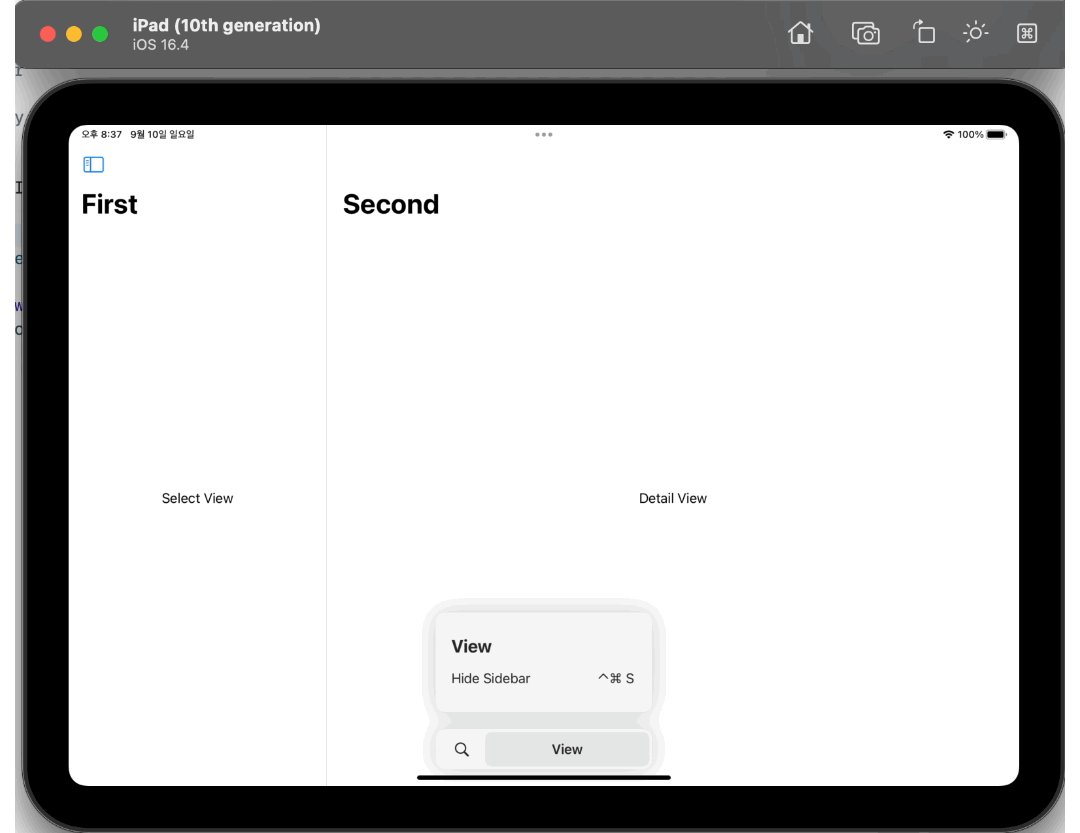
위에 좌상단 토글을 누르면 첫번째 뷰가 보이고 안보이는 것을 조절할 수 있음
또 왼쪽 스와이프 액션으로 첫번째 뷰를 열고 닫고 상호작용 가능
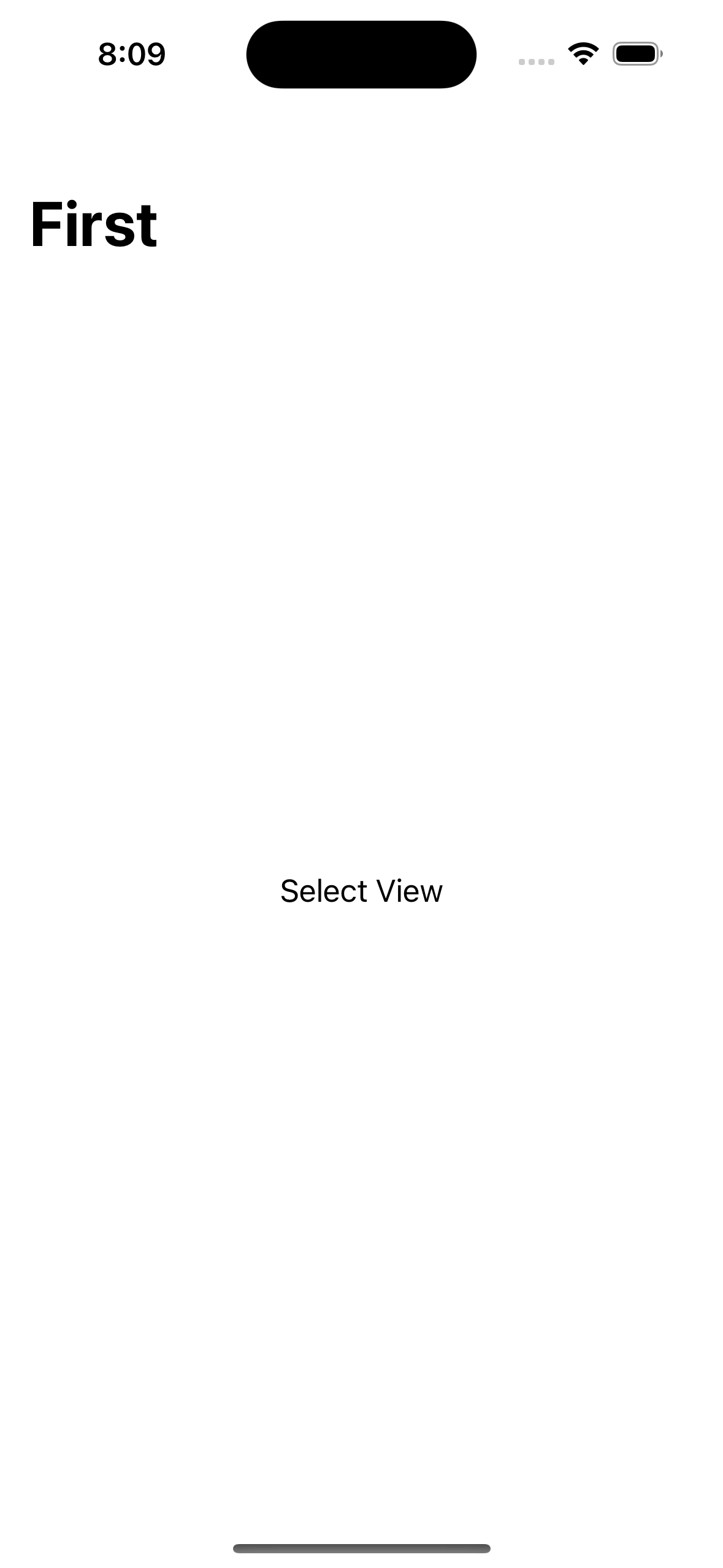
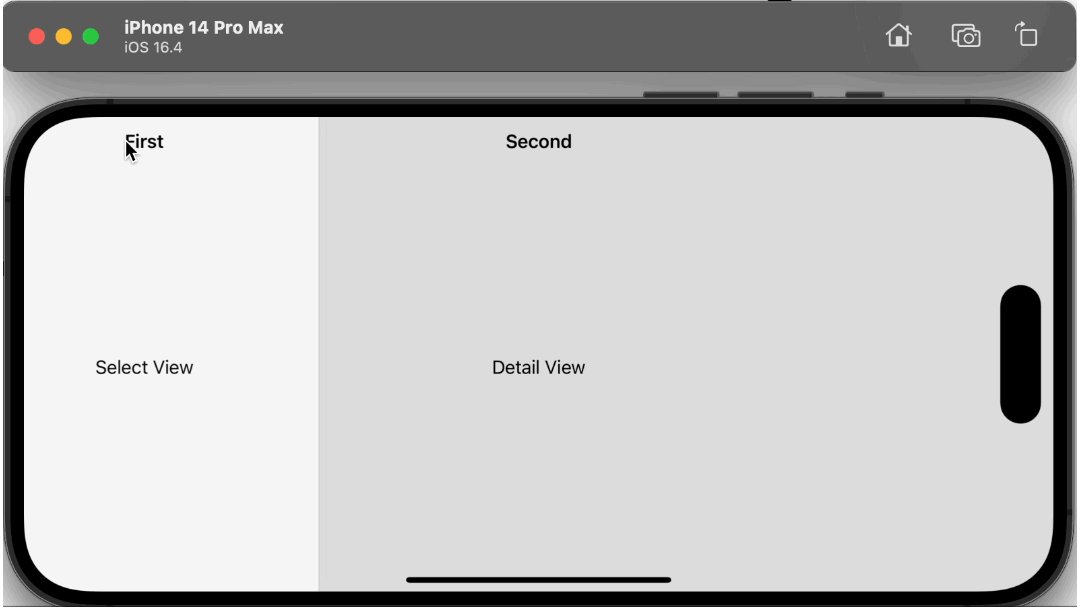
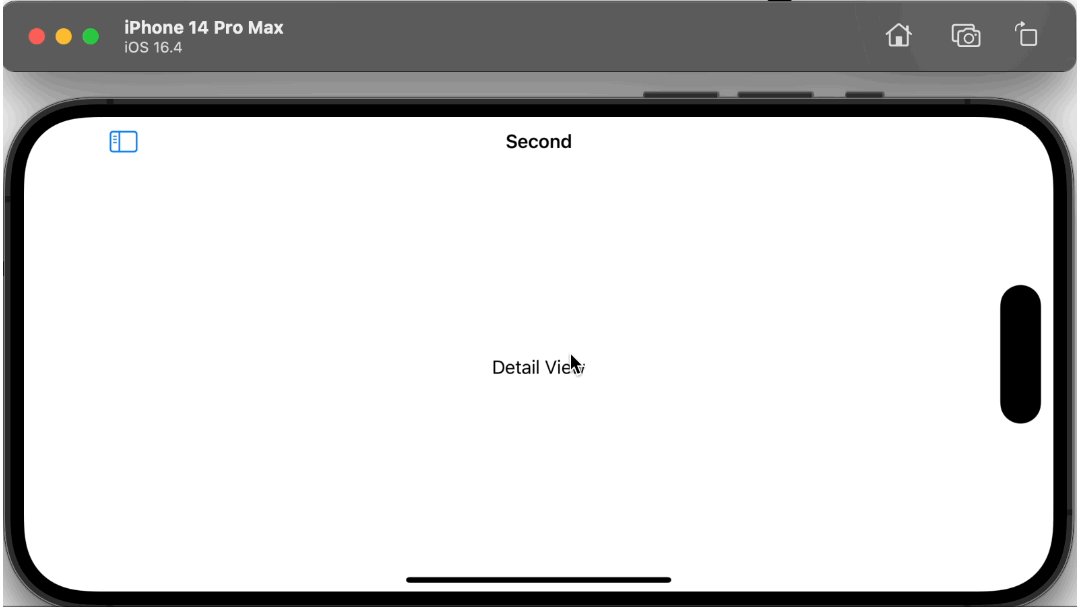
iPhone 14 pro - "Detail View" 라는 글자를 확인할 수 없음

두번 째 TextView가 보이지 않고,
왼쪽 드래그와 같은 상호작용이 없음

iPhone 14 pro max - 가로 버전일 때 아이패드와 같은 경험이 나타남

아이폰이니 아이폰스러운 경험을 전달하고 싶은데 아이패드의 경험을 전달하는데 이상하게 느껴지기도함
그래서 그것을 끄는 기능을 소개함
아이폰에서 좌상단 메뉴바 토글과 스와이프 기능을 끄기
extension View {
@ViewBuilder func phoneOnlyStackNavigationView() -> some View {
if UIDevice.current.userInterfaceIdiom == .phone {
self.navigationViewStyle(.stack)
} else {
self
}
}
}
struct ContentView: View {
var body: some View {
NavigationView {
Text("Select View")
.navigationTitle("First")
Text("Detail View")
.navigationTitle("Second")
}
.phoneOnlyStackNavigationView()
}
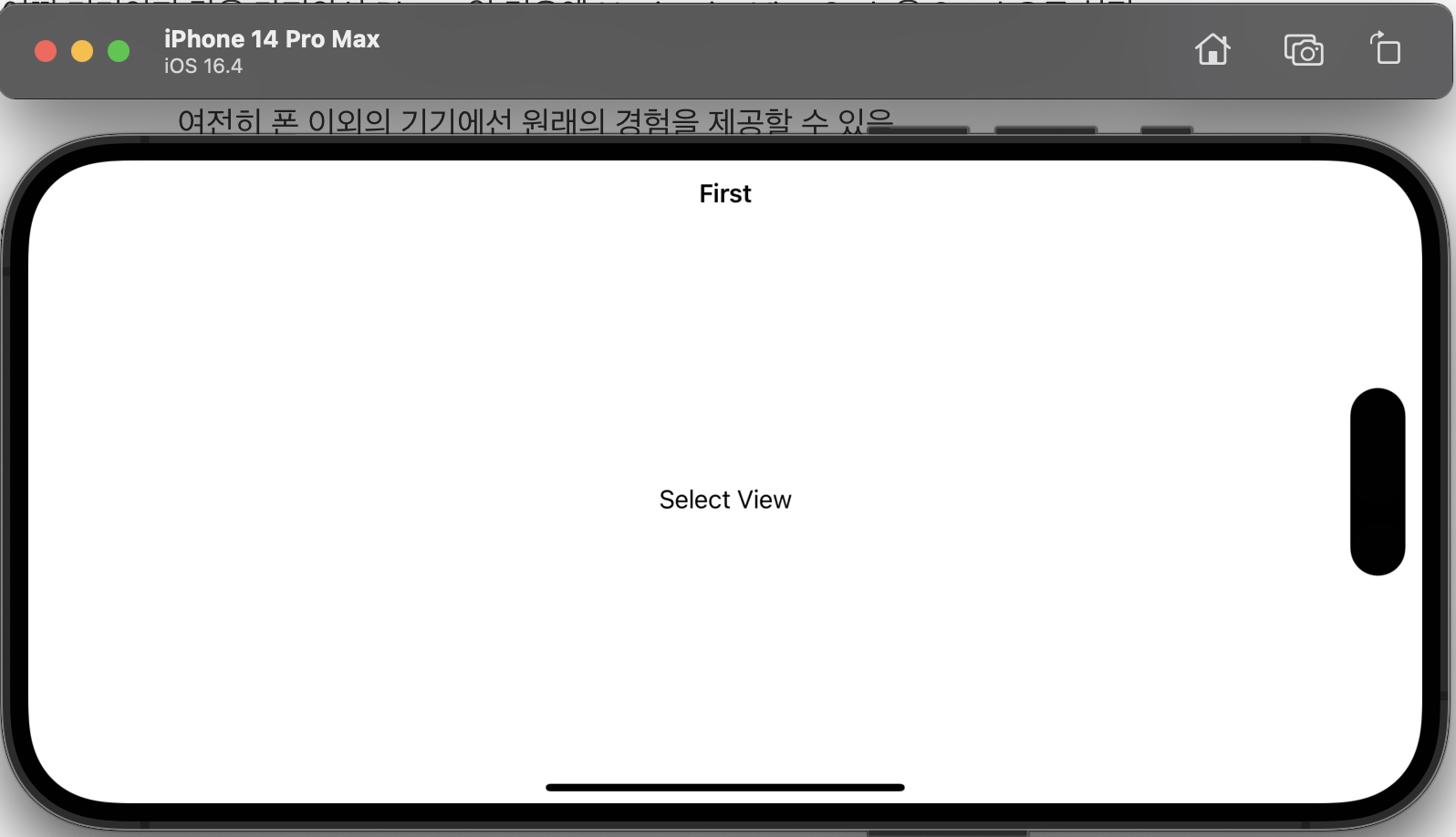
}현재 어떤 기기인지 값을 가져와서 Phone일 경우엔 NavigationViewStyle을 Stack으로 설정
여전히 폰 이외의 기기에선 원래의 경험을 제공할 수 있음
self.navigationViewStyle(.stack) 만 사용해도 기기별 변동설정은 안되겠지만,
원하는 네비게이션 스타일을 고정할 수 있음
커스텀 뷰 modifer이기 때문에 실제 프로젝트에선 주의를 해서 사용하는게 좋음

결론
.navigationViewStyle(.stack)을 쓰면 3단으로 나누는 화면 설정을 끌 수 있다.
참조
'SwiftUI - 기초' 카테고리의 다른 글
| [SwiftUI-기초] 프로젝트에서 TabView 두개 사용하기(Multiple TabView) (0) | 2025.01.22 |
|---|---|
| [SwiftUI-기초] 수직 확장 되는 텍스트 필드, TextField, TextEditor (0) | 2025.01.20 |
| [SwiftUI-기초] 비동기적 이미지 뷰 - AsyncImage() (0) | 2022.11.26 |
| [SwiftUI-기초] URLSession 으로 Codable Data 받아오기 (0) | 2022.11.25 |
| [SwiftUI-기초] @Published 프로퍼티를 지닌 Codable 타입 저장 (0) | 2022.11.24 |
Comments




