기어가더라도 제대로
한 VC에 두개의 TableView를 띄우기 본문
왜 하려는가?

이런 화면을 구성하려고 보면 위에 캘린더 섹션은 CollectionView 를 사용하고 밑에 구체적인 기록 Cell 은 TableView(혹은 CollectionView) 를 사용하는 듯 하다. 이를 구현하기 위해서는 어떻게 해야할까?
어떻게 하는가?
- 기존에 Delegate 를 채택하는 방식
class VC: SomeDelegate, SomeDataSource {}
이런 식으로 해왔다. 이 경우엔 하나의 델리게이트와 데이터소스가 전체 뷰컨을 관리할 때는 편리한데, 지금 처럼 두가지의 데이터소스와 델리게이트를 관리해야할 땐 좀 감이 오지않는다.
- 이번에 시도해볼 방식
class VC {
let aTableView
let bTableView
}
전체 VC에 델리게이트와 데이터소스를 채택하지 않고, 각각의 델리게이트와 데이터 소스를 채택한 오브젝트만 사용할 것이다.
만드는 순서

그러니까 한마디로 커스텀 델리게이트를 만든다는 말씀입니다.
1-1. 해당델리게이트(+ NSObject) 를채택하는클래스나구조체를생성

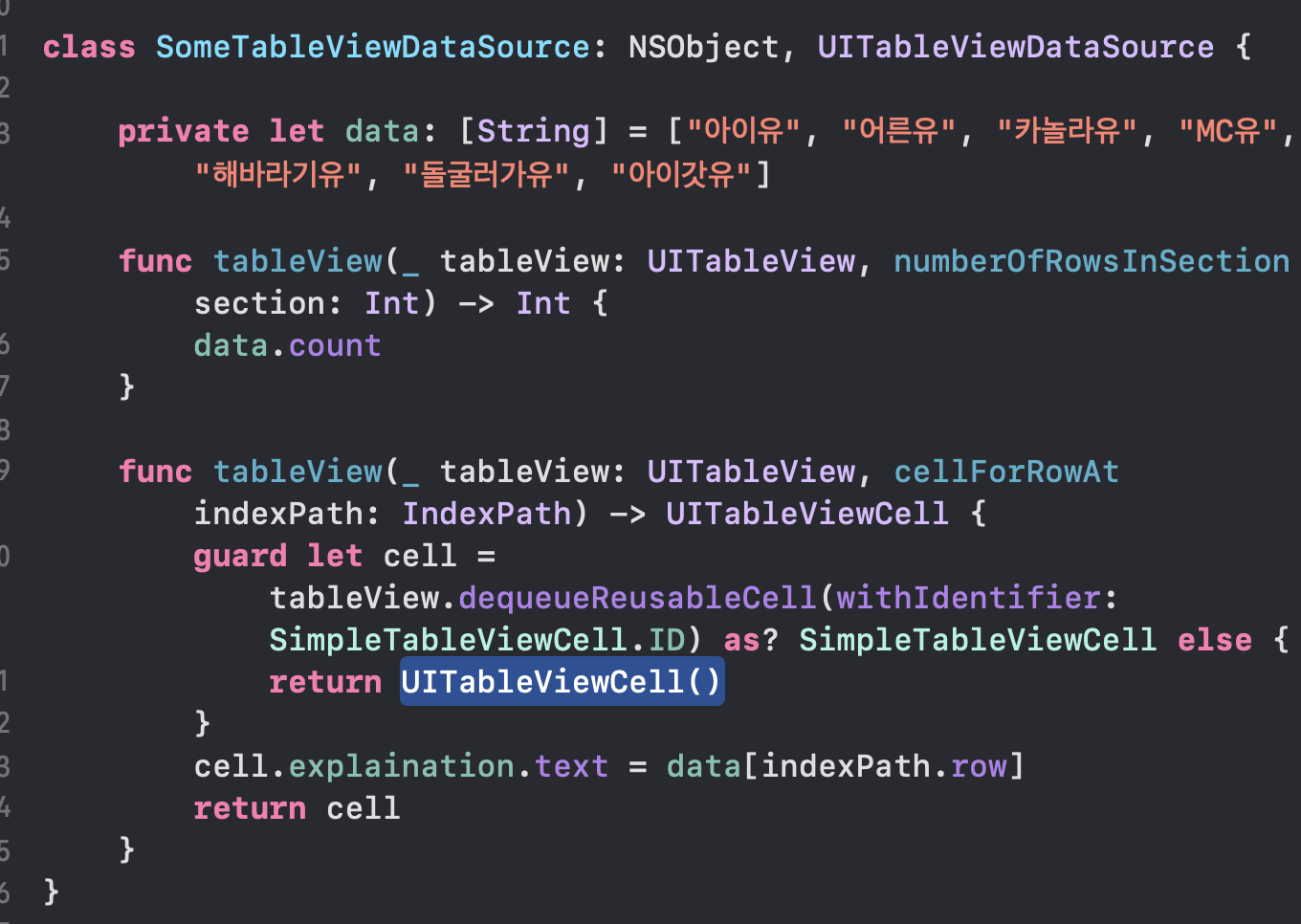
1-2. 커스텀 데이터 소스를 생성

1-3. 커스텀 셀도 생성해줍니다

2. 커스텀 델리게이트를 채택할 클래스에서 델리게이트 라는 프로퍼티의 type을 1-1번에서 만든 타입으로 지정합니다.

구현 모습

더 고민해 볼 것

그림의 Cell 영역은 노랑색과 초록색 부분이다. 갈색과 파랑색 부분은 각각 테이블뷰의 영역이다. 이를 어떻게 꽉채울 수 있을까?
노랑색 영역이 꽉차서 갈색이 보이지 않고, 초록색이 꽉차서 파랑색이 보이지 않는 경우를 어떻게 해야할지 고민해봐야겠다.
결론
서로 다른 DataSource를 가지고 있는 뷰를 써야할 때는 커스텀 델리게이트를 씁시다.
소스코드
'UIKit 기초' 카테고리의 다른 글
| iOS 주요 등장 인물들 (6) | 2022.07.08 |
|---|---|
| MVVM 초 간단 정리 (10) | 2022.06.14 |
| searchBar 를 navigation bar 의 title 자리에 넣기 (0) | 2022.05.24 |
| 야곰 오토레이아웃 필기(Intrinsic size, UIScroll View 등) (0) | 2022.05.04 |
| AppDelegate, SceneDelegate (0) | 2022.05.04 |
