| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- decode
- Codable
- 동기화
- core data
- 알고리즘
- UserDefaults
- async
- 인프런
- 앨런
- struct
- deadlock
- @state
- 오브젝트
- 데드락
- 100 days of SwiftUI
- 프로세스 스케줄링
- Apple Developer Academy
- 상호배제
- IOS
- scrollview
- SwiftUI
- Algorithm
- Linked List
- Swift
- COLOR
- 동시성
- 가상 메모리
- forEach
- 운영체제
- 비동기
Archives
- Today
- Total
목록수평 그리드 (1)
기어가더라도 제대로
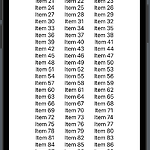
 [SwiftUI-기초] Scrolling Grid
[SwiftUI-기초] Scrolling Grid
수직그리드 엑셀에 보면 row와 column 으로 나뉜것과 같은 효과를 줄 수 있는 View 입니다. struct ContentView: View { let layout = [ GridItem(.fixed(80)), GridItem(.fixed(80)), GridItem(.fixed(80)) ] var body: some View { ScrollView { LazyVGrid(columns: layout) { ForEach(0..
SwiftUI - 기초
2022. 11. 11. 23:27
