기어가더라도 제대로
[SwiftUI-기초] Modifier 적용 순서가 중요한 이유 본문
천리 길도 한걸음부터 라는 말이 있습니다.
아주 SwiftUI의 특성을 잘 나타내는 말입니다.
어떤 View 에 modifier를 붙여준다면 일어나는 일은 무슨 일일까요?
실제 예제에서 알아보죠
Modifier를 적용하면?
Button("Hello, world!") {
// do nothing
}
.background(.red)
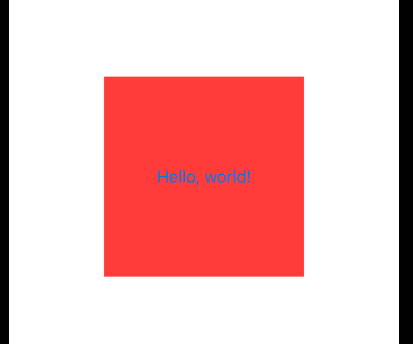
.frame(width: 200, height: 200)- 200 * 200 인 버튼이 색상을 빨간색으로 채운 채로 나타날까요?
- "Hello, world!" 만큼의 배경 색상만 빨간색인 채로 나올까요?
- 정답은 후자입니다.
 |
 |
modifier가 많아도 결국에 최종 view 가 나오는 로직은 N + 1 입니다.
- modifier를 적용하면 기존 View에 덧붙이는게 아닌, modifier가 적용된 새로운 View를 생성합니다.
- View에 프로퍼티를 추가하는 방식이 아닌, 적용된 새로운 뷰를 만드는 방식입니다.
- modifier 데이터를 저장할 장소가 없기 때문입니다.
Body 의 타입은 어떤 타입일까?
Button("Hello, world!") {
print(type(of: self.body))
}
.background(.red)
.frame(width: 200, height: 200)이런 코드를 생성한다고 봅시다. N + 1 이라는 말이 더 이해가 잘 될 것입니다.

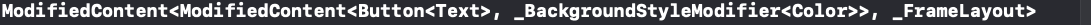
이런 결과값이 나타나는데요. 가장 안쪽부터 봐야합니다.
- 가장 안쪽 view + modifier_Color
- 이는 다음 모디파이어가 바라볼 때 ModifiedContent 가 됩니다.
- ModifiedContent(...), modifier_frame
- frame modifier가 보기엔 수정된 content일 뿐입니다.
결과적으로 배경색이 먼저 적용된 뷰가 뒤이어 프레임 값이 주어진다고 해도 그 프레임만큼을 다시 계산하는 것이 아니라는 말이죠.
Button("Hello, world!") {
print(type(of: self.body))
}
.frame(width: 200, height: 200)
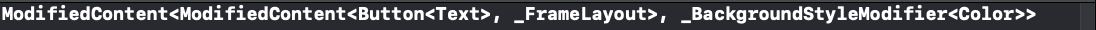
.background(.red)프레임과 배경색을 적용하는 순서를 바꾸면 값이 어떻게 나올까요?

늘어난 프레임만큼이 modifiedContent가 되고 배경색은 그만큼 색칠되는 것을 볼 수 있습니다.
도식으로 표현하자면 언제나 N+1 입니다. 하나 하나 적용해 나가는 것이지요.
약간의 트릭


- modifier는 중복해서 설정할 수 있는데요.
- 그전에 ModifiedContent가 어떤 설정을 했는지 알 방법이 없기 때문이죠.
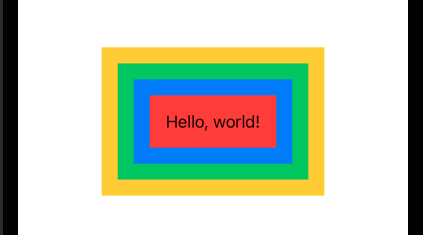
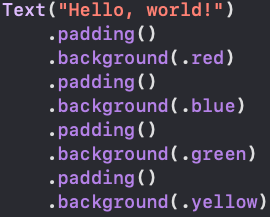
- 패딩으로 범위를 넓히고 색상을 칠하고, 다시 넓히고 칠하고, 넓히고 칠하고 ...
'SwiftUI - 기초' 카테고리의 다른 글
| [SwiftUI-기초] Stepper (0) | 2022.10.17 |
|---|---|
| [SwiftUI-기초] Custom Container (1) | 2022.10.16 |
| [SwiftUI-기초] View 에 Sturct를 쓰는 이유(+ View의 뒤에는?) (0) | 2022.10.13 |
| [SwiftUI-기초] 경고창 - Alert messages (0) | 2022.10.12 |
| [SwiftUI-기초] 버튼과 이미지, 레이블 - Button, label and Image (0) | 2022.10.12 |
Comments




