SwiftUI - 기초
[SwiftUI-기초] image, resizing, Geometry Reader(feat. 중앙정렬)
Damagucci-juice
2022. 11. 7. 21:36

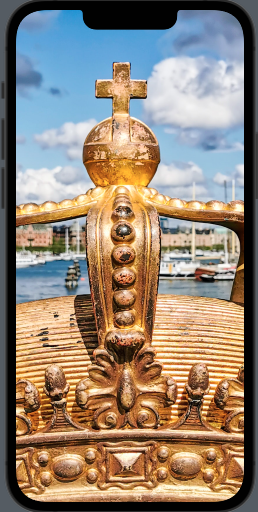
- 이렇게 큰 사진을 넣을 때, 각자 사진의 비율이 다를 것이고, 화면의 일부분에 국한되게 보이게 하고 싶다.
- .frame() 을 써보자.

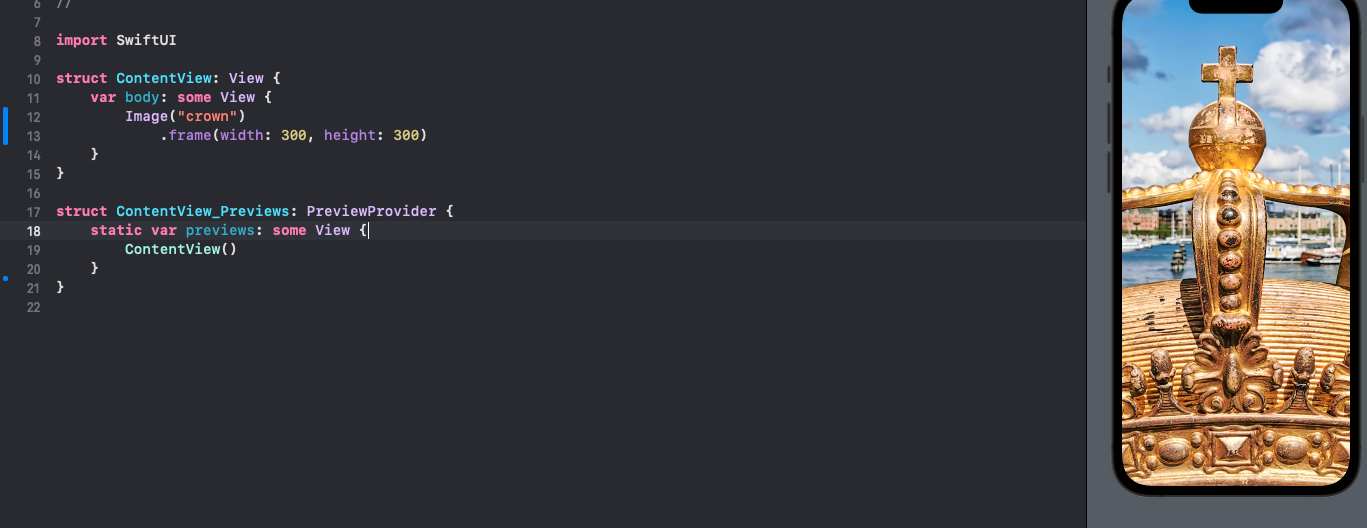
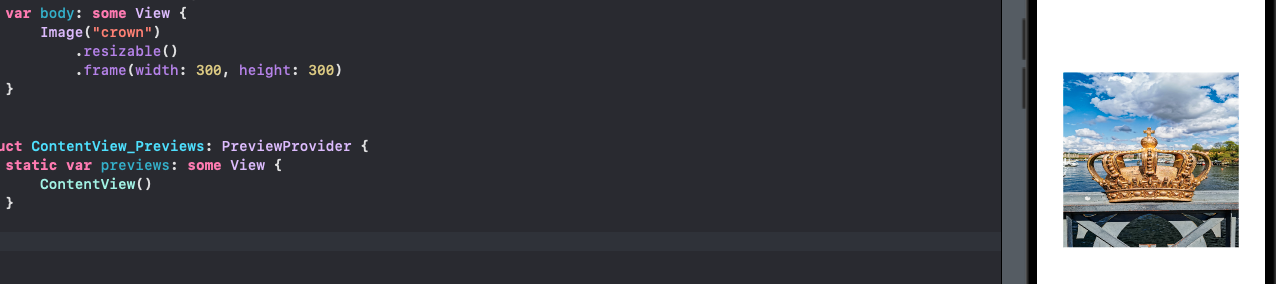
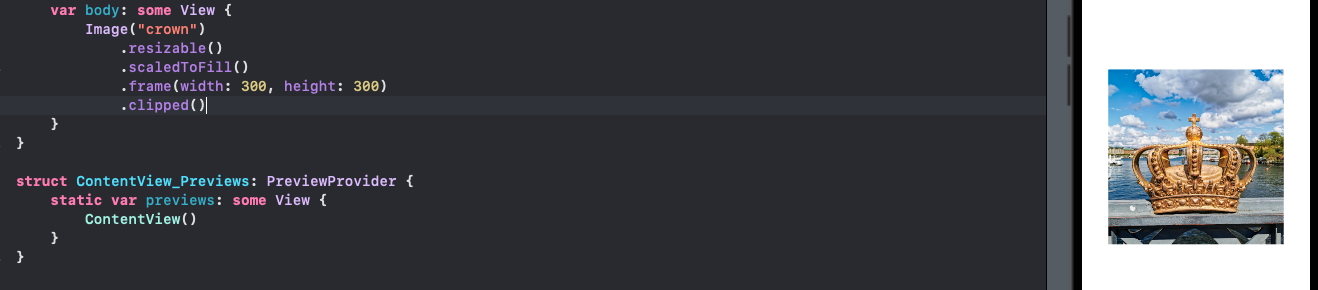
- .cliped() 를 사용해 보자

- 되기는 했으나, 원한 사진은 아니였다. 300 X 300 에 알맞게 사진이 들어가길 원하는데 어떻게 하면 좋을까?
- original 사이즈는 유지한채로 프레임만 잘렸다.
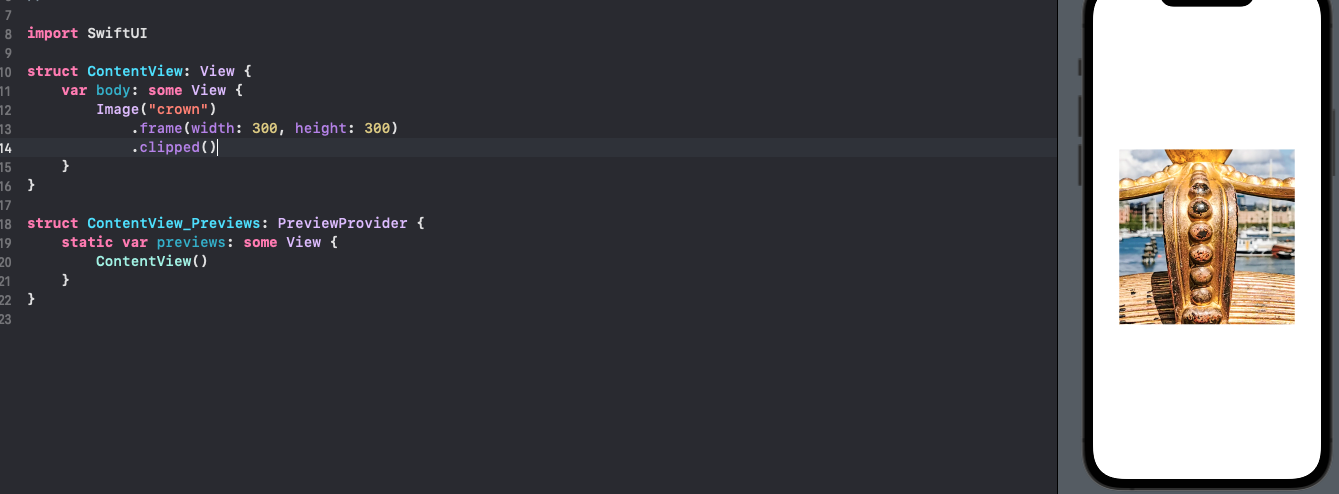
- .resizable() 을 이용하자

- 괜찮아 지기는 했는데 조금 모자란 느낌이다. 원본의 비율이 좀 찌그러졌다고 해야하나. 위아래로 긴 사진인데, 정사각형에 담으려다 보니까 찌부가 되었다.
scaledToFit() Vs. scaledToFill()
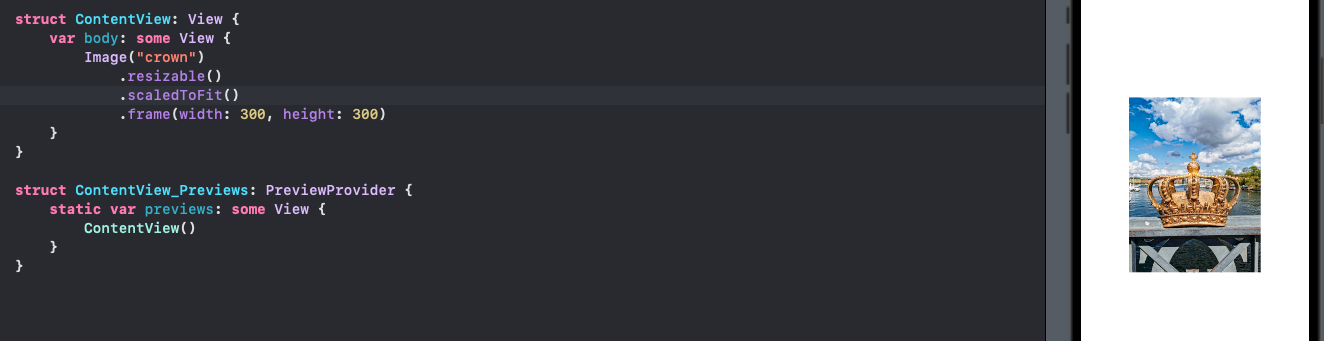
scaledToFit()
- 최대한 원본의 비율을 유지한다.
- 만약에 세로로 길죽한 직사각형을 정사각형의 공간에 담는다면, 비율 유지를 위해 공백이 생길 수 있다.

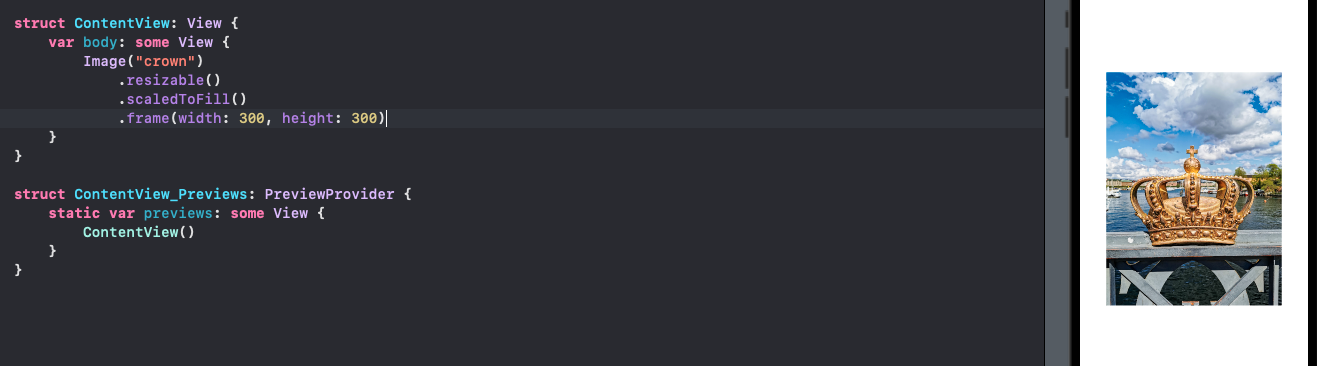
scaledToFill()
- 화면을 가득 채우기 위해 노력한다.
- 그렇다고 비율을 뭉개면서 채우는 것은 아니고, 원래 칸을 넘어서도 이미지가 존재할 수 있다.
- 정사각형에서 넘어가는 일부 부분이 있을 수 있다.


문제점
- 이미지의 크기를 모르는데, 화면의 크기와 비율제로 넣을 수가 없다.
- 사진이 항상 프레임의 top-left 로 정렬이 된다.
- 넘어갈 수도 있고, 공백이 날 수도 있는데, 화면의 사이즈의 크기에 비례해서 알아서 이미지를 조정해주는 방법은 없을까?
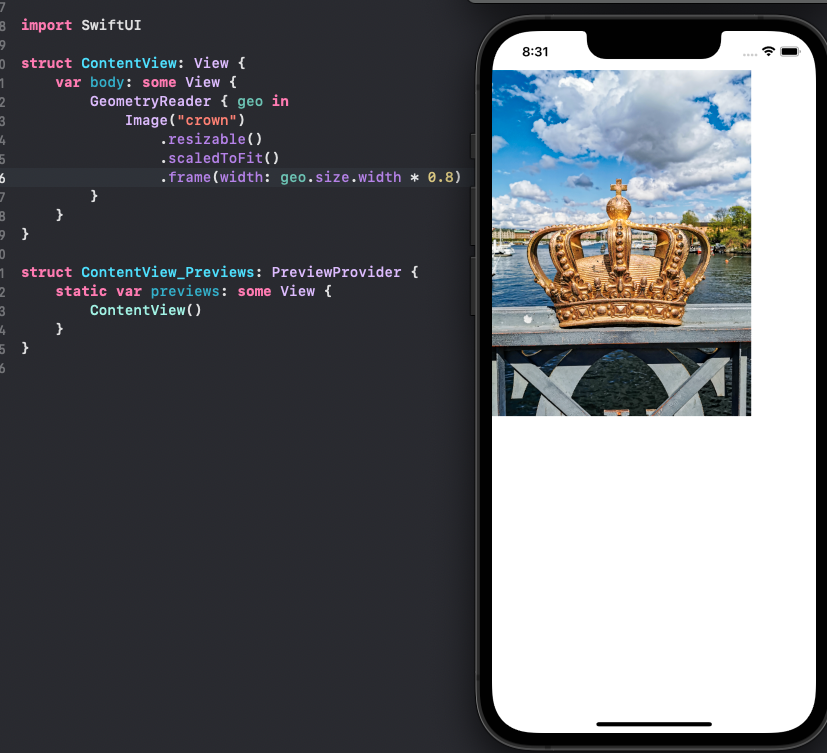
Geometry Reader
- 화면의 크기에 맞춰서 이미지의 비율을 알아서 조절해준다.
- .frame(width: 300) 같이 하드 코딩할 필요가 없어진다.
- 우리가 Geometry Proxy 라는 것을 받는 다는 것만 빼면 일반적인 View와 같다.
- 컨테이너는 얼마나 큰가? 뷰에서 어느 포지션에 위치하는가? safe area inset 을 신경써야하는가? 같은 물음을 할 수 있다.
- 구체적으로 이런 주문을 할 수 있다.
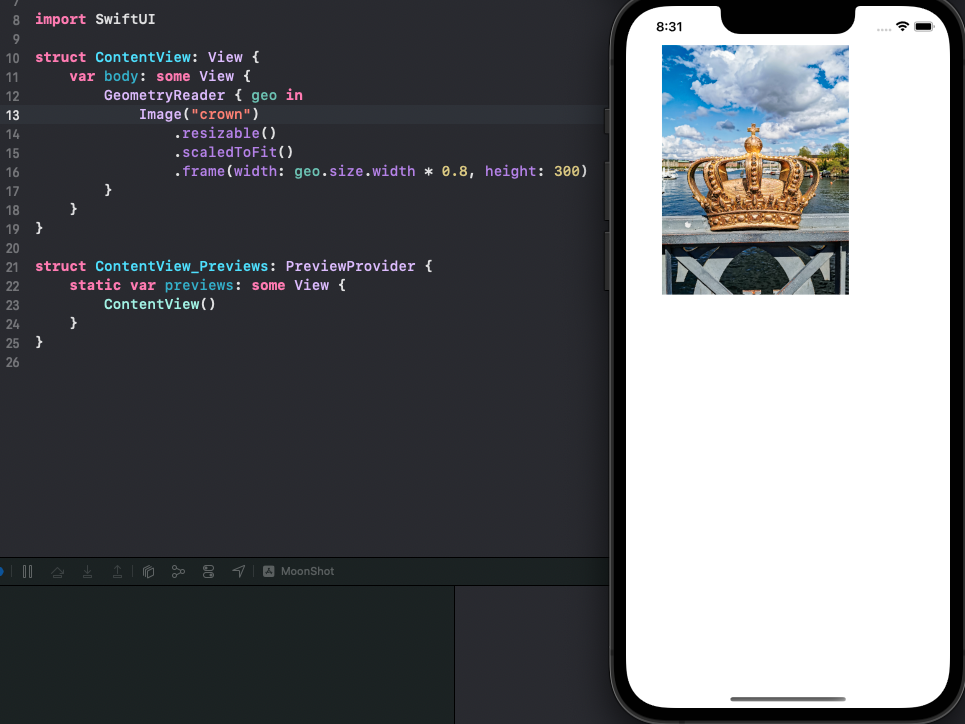
- "너비는 화면사이즈와 0.8 비율에 맞춰서 해주시고요, 높이는 거기에 맞춰서 알아서 해주세요."
- 아래 사진은 높이는 너비 0.8 비율에 맞춰서 알아서 지정된 상태


그치만, top - left 에 맞춰져 있는 것은 수정이 안된 모습이다. 에잉잉.. 못쓰겠네....
그럴줄 알고 center 에 맞추는 방법을 가져왔습니다.
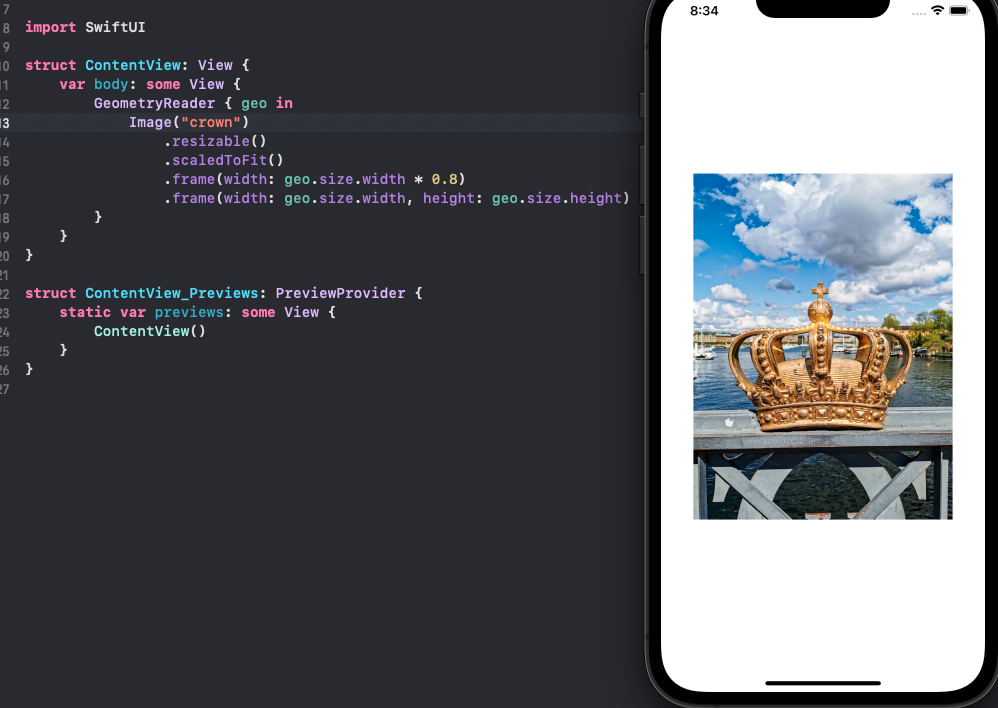
Center 정렬 geometry reader
GeometryReader { geo in
Image("Example")
.resizable()
.scaledToFit()
.frame(width: geo.size.width * 0.8)
.frame(width: geo.size.width, height: geo.size.height)
}
- 프레임을 두번 쓸 수 있는 점을 들어서, 사진의 프레임은 위의 frame 으로 잡고 전체 image의 프레임을 화면 크기만큼 준 모습이다.